-
서버 없이 프론트엔드 배포하기클래스/초급 2022. 3. 13. 17:53728x90

정적 웹 호스팅 이번 글에서는 AWS S3 정적 웹호스팅 기능을 이용하여 프론트엔드 사이트를 서버리스로 만드는 방법을 알아보자.
프론트엔드 서버리스가 무슨 말일까?

프론트엔드, 백엔드 요즘 프론트엔드와 백엔드를 나누어 프로젝트를 많이 한다.
프론트엔드는 JS 파일, CSS 파일, 이미지 파일 등으로 이루어져 사용자에게 보이는 뷰페이지만 담당한다.
백엔드는 사용자에게 보여주는 뷰페이지는 프론트엔드에 맡기고 데이터와 관련된 부분만 담당한다.
아주 러프하게 얘기하면 이 정도로 프론트, 벡엔드가 나누어져 있다.

아파치, 엔진엑스 근데 프론트이던 백엔드이던 사용자에게 서비스하기 위해서는 서버에 배포해야 한다.
프론트엔드는 서버에 배포해서 사용자에게 보여지기 위해서는 웹서버가 필요하고 백엔드는 어플리케이션 서버가 필요하다.
대표적인 웹서버로는 아파치, nginx 등이 있다. 그래서 웹서버를 서버에 설치하고 웹서버에 프론트 관련 파일을 연결하면
사용자가 웹페이지를 볼 수 있게 된다. 근데 웹서버를 직접 설치해서 사용하면 웹서버 버전을 계속적으로 업데이트해주어야 하고,
서버에 장애가 발생하면 계속적으로 유지보수를 해주어야 하기 때문에 계속적인 관리를 해주어야 한다.
근데 AWS에서는 이런 부분을 서버 없이 사용자에게 서비스할 수 있도록 해주는 기능이 있다. 이걸 흔히 서버리스라고 한다.
그럼 프론트엔드 파일들을 서버리스를 이용하여 배포하도록 해보자.
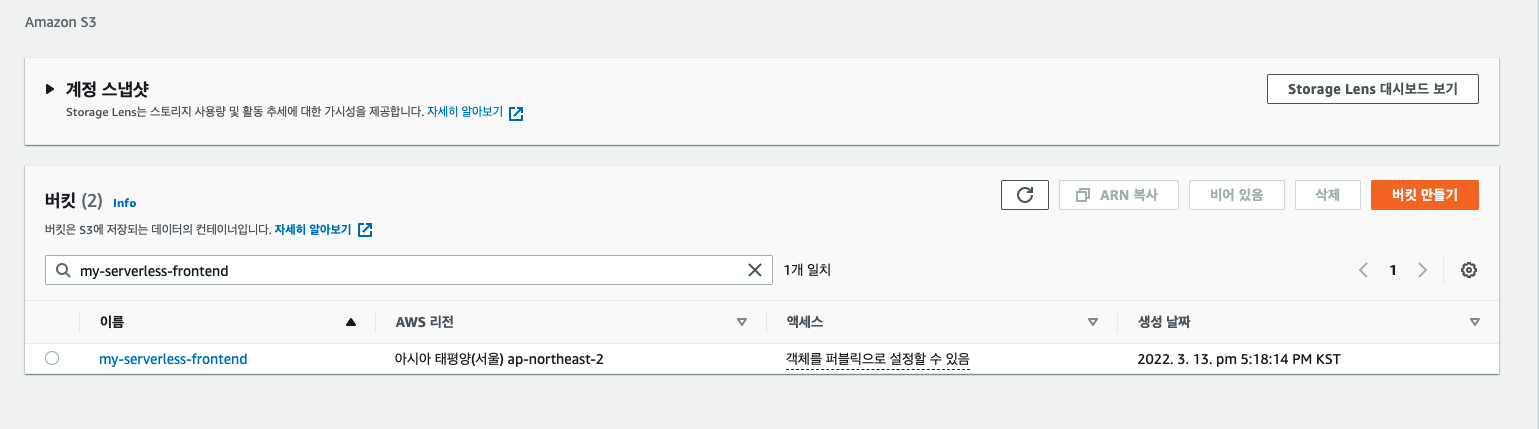
먼저 S3의 버킷을 하나 만들어본다.

버킷 리스트 버킷 이름을 my-serverless-frontend으로 만들었다.

속성 그리고 버킷 디테일 페이지로 이동하여 속성 페이지로 이동한다.

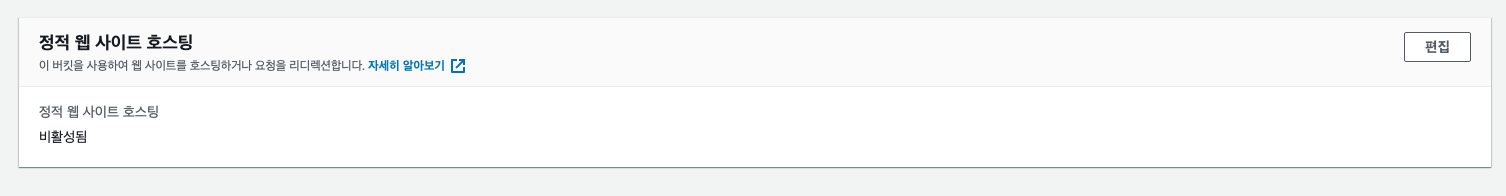
정적 웹 사이트 호스팅 속성 페이지에서 제일 아래쪽에 있는 정적 웹 사이트 호스팅 부분에서 편집 버튼을 클릭한다.

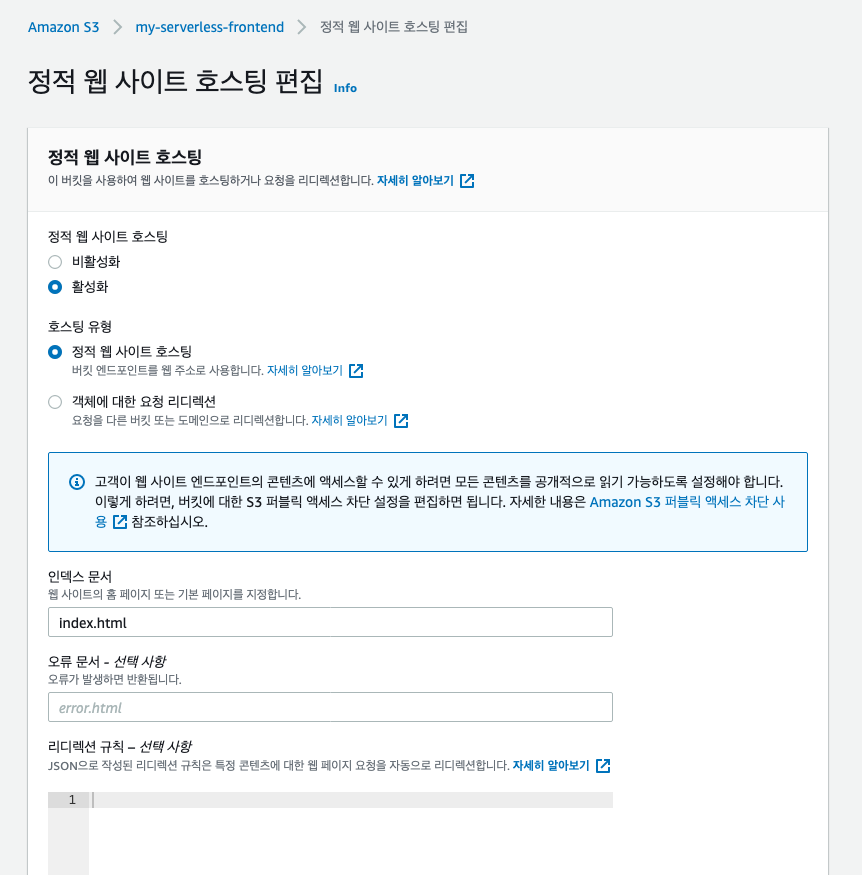
정적 웹 사이트 호스팅 편집 편집 페이지에서 정적 웹 사이트 호스팅 활성화를 선택하고
호스팅 유형에는 프론트엔드 파일들을 호스팅 하는 기능인
정적 웹 사이트 호스팅을 선택한다. 객체에 대한 요청 리디렉션은 특정 URL 요청에 대해서
다른 사이트나 페이지로 리다이렉트 하는 기능이다.
인덱스 문서 부분에는 index.html을 넣어주고 변경사항 저장 버튼을 클릭한다.

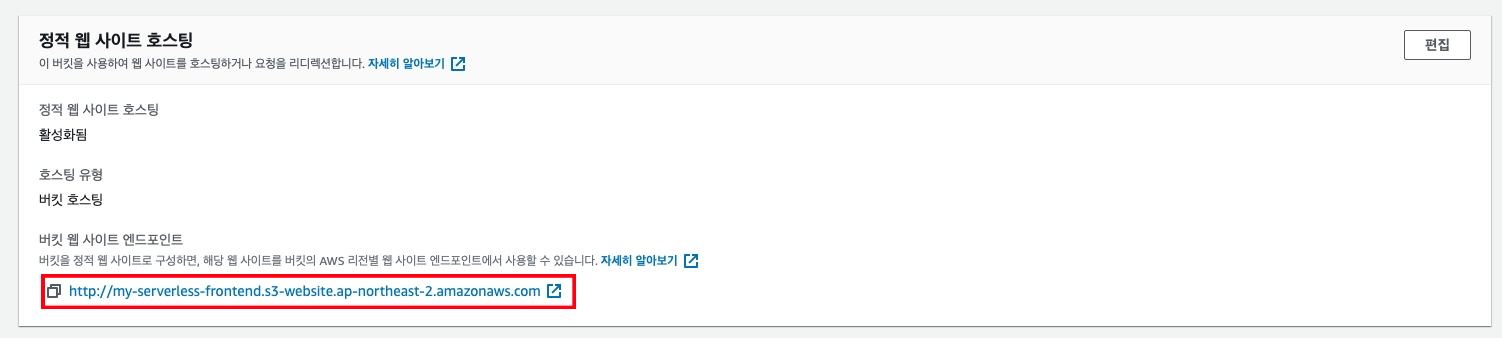
정적 웹 사이트 호스팅 정보 다시 속성 페이지의 정적 웹 사이트 호스팅 부분을 보면 정보가 바뀌어있는 것을 볼 수 있다.
버킷 웹 사이트 엔드포인트가 표시되고 엔드포인트 URL을 이용하여 접속할 수 있게 된다.
그럼 index.html 파일을 만들어서 업로드해보자.
<!Doctype html> <html lang="ko"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="/tagsinput.css"/> <!-- JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> <title>프론트엔드</title> </head> <body> <div class="jumbotron"> <h1 class="display-4">Hello, FrontEnd!</h1> <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p> <hr class="my-4"> <p>It uses utility classes for typography and spacing to space content out within the larger container.</p> <p class="lead"> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </p> </div> </body> </html>위의 html을 index.html 파일로 만들어서 버킷에 업로드시키고 해당 엔드포인트로 접속해 보자.

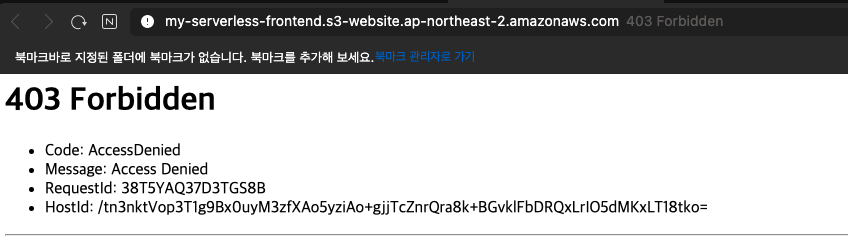
엔드포인트 접속 근데 접속을 했는데 403 에러가 발생한다. http 403 에러는 보통 권한에 대한 문제이다.
업로드한 index.html 파일에 대해서 권한이 없기 때문이다. 보통 html 페이지는 브라우저에서 접속하면 아무나 볼 수 있게 되어 있기 때문에 S3에서 파일에 대한 권한을 수정해 주어야 한다.

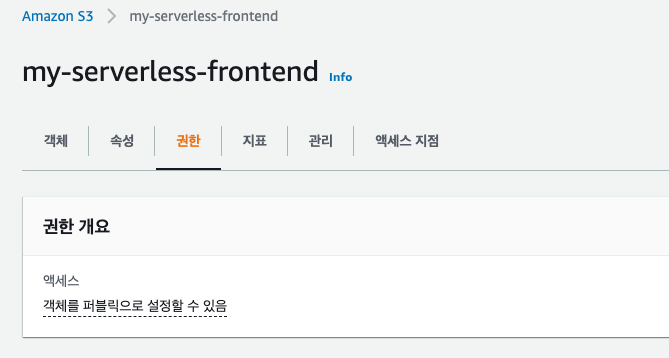
권한 버킷의 권한 페이지로 이동한다.

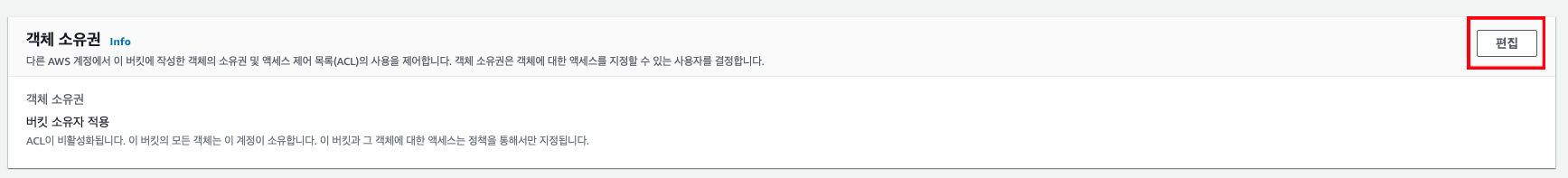
객체 소유권 객체 소유권 부분을 편집해야 하다.

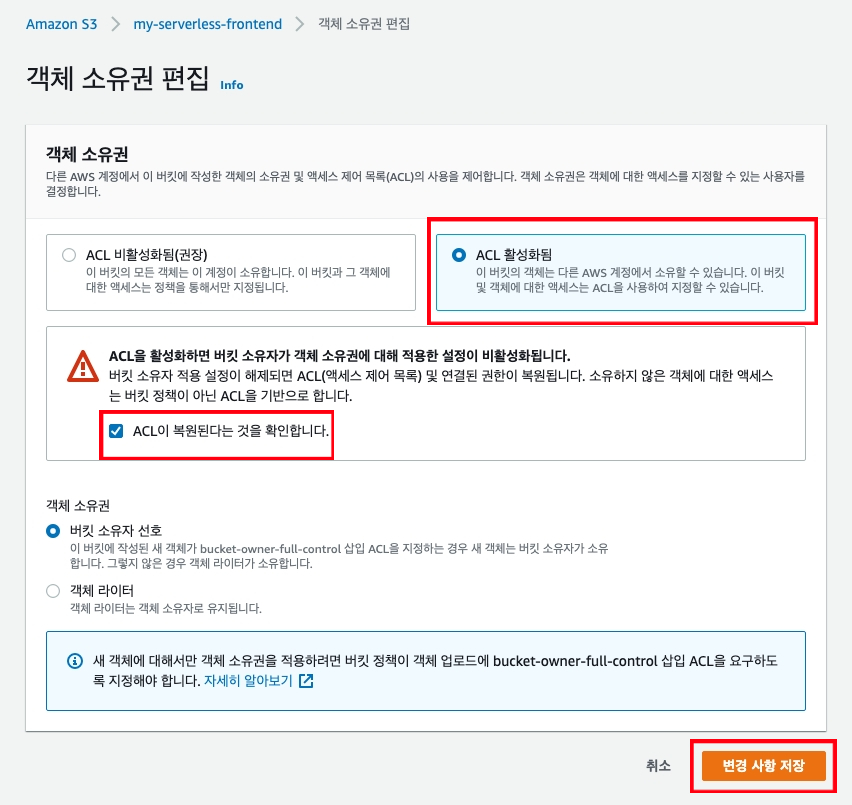
객체 소유권 편집 객체 소유권 편집 페이지에서 버킷의 파일(객체)에 대한 권한을 설정할 수 있게 해당하는 부분을 설정하고 변경 사항을 저장한다.
이제 거의 다 되었다. 처음에는 설정이 복잡한 것 같지만 계속해보면 익숙해진다.

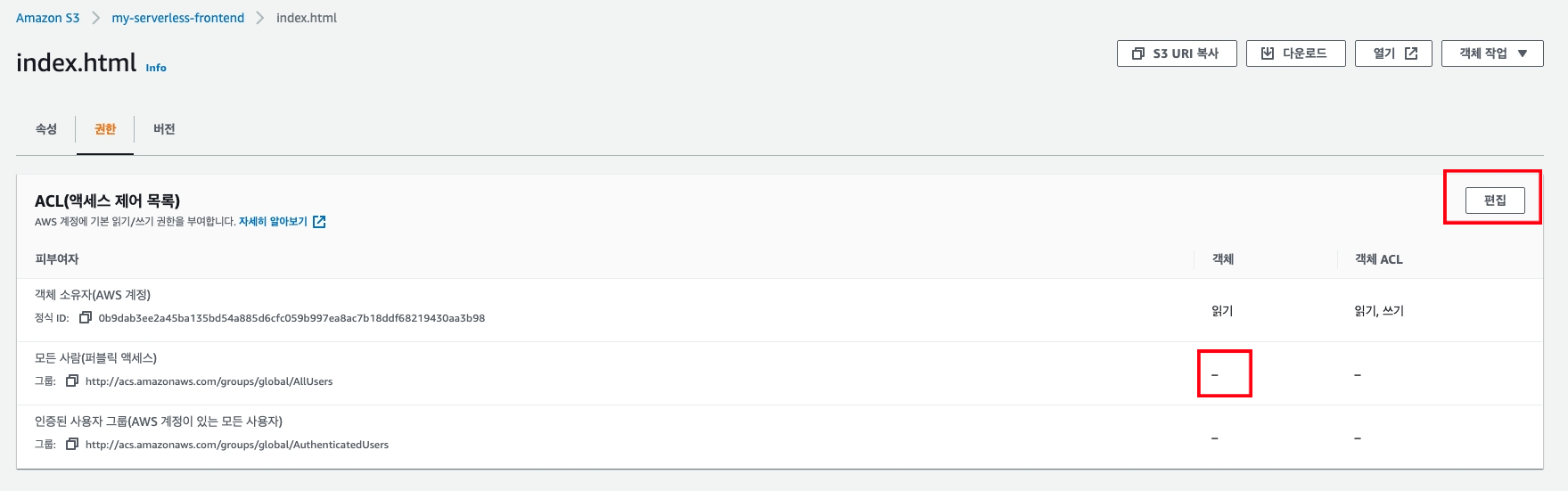
엑세스 제어 목록 마지막으로 엔드포인트를 통해 확인하려고 하는 index.html 파일의 권한 부분을 편집해야 한다.
웹사이트는 아무나 접속해서 볼 수 있어야 하기 때문에 모든 사람(퍼블릭 액세스) 부분에 읽기 권한이 부여 되어 있어야 한다.
그래서 이 부분을 편집을 통해 변경할 수 있다.

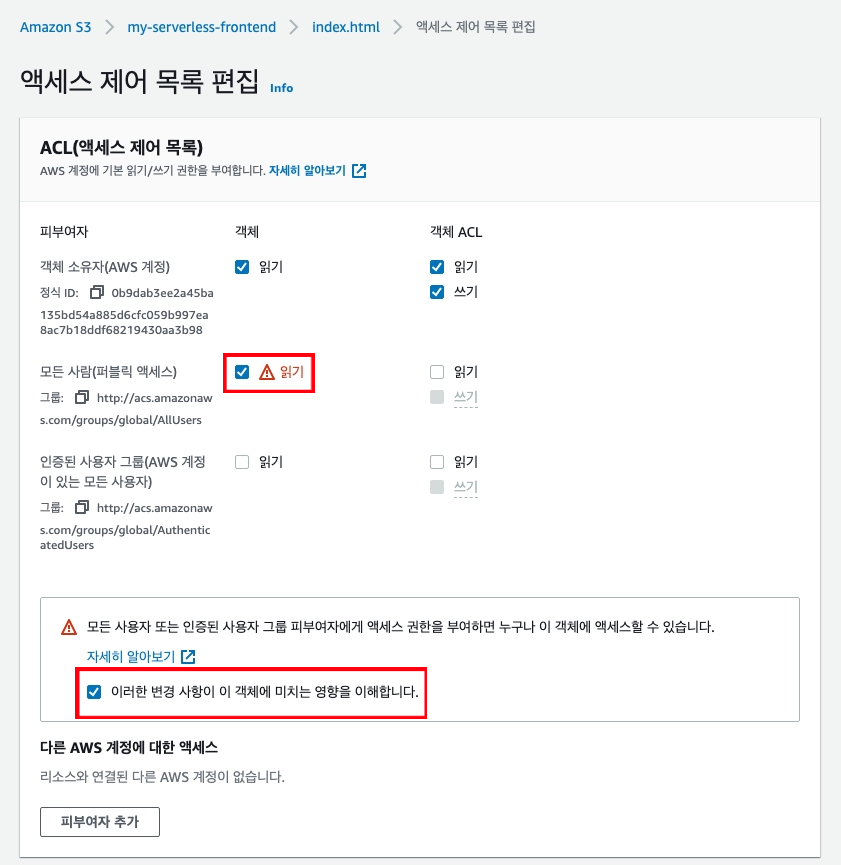
엑세스 제어 목록 편집 편집 페이지에서 모든 사람(퍼블릭 엑세스) 부분에 읽기 권한을 체크해주고 변경사항을 저장한다.
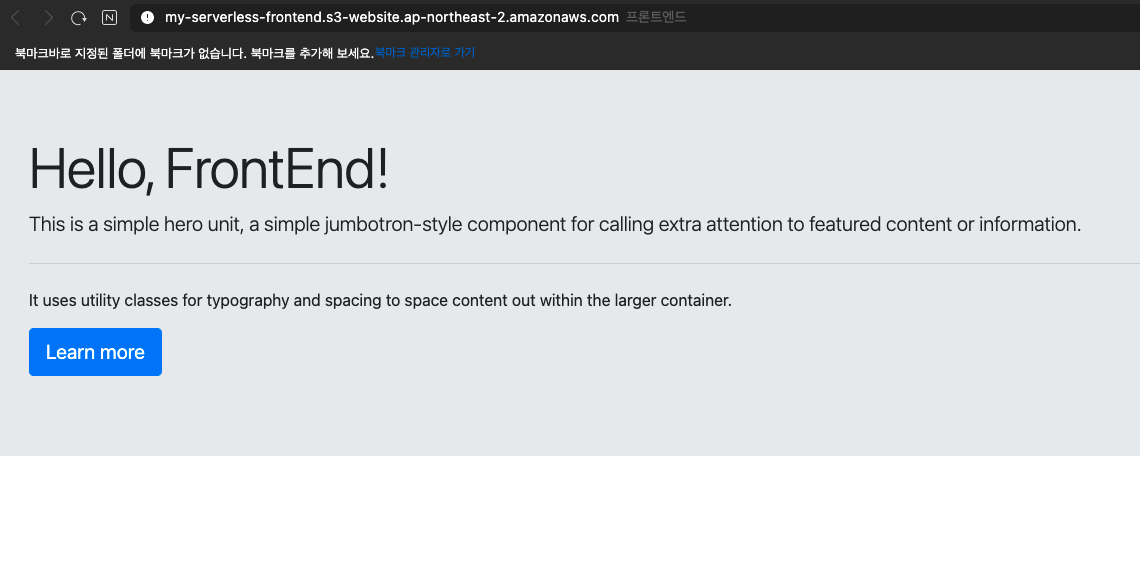
그리고 엔드포인트에 접속해보면 index.html 페이지를 볼 수 있다.

index.html 페이지 드디어 index.html 페이지를 엔드포인트 URL에 접속하여 볼 수 있게 되었다.
이렇게 S3의 정적 웹사이트 호스팅 기능을 이용하면
프론트엔드 파일들을 사용자에게 보여주기 위하여 별도의 서버를 마련하고 웹서버를 설치하지 않고도
마치 웹서버를 설치한 것처럼 구축이 가능하다.
마치 프론트엔드 서버를 서버리스를 이용하여 구축했다고 얘기할 수 있다.
728x90'클래스 > 초급' 카테고리의 다른 글
Route53 으로 DNS 관리 (0) 2022.03.17 AWS 로그인 보안 강화하기 (0) 2022.03.16 명령줄 인터페이스 (0) 2022.03.11 비싼 클라우드 프리티어로 이용하기 (0) 2022.03.07 클라우드 스토리지 파일 호스팅 (0) 2022.03.06